Dos conceptos opuestos y a la vez complementarios son los de caos y orden.
La naturaleza se rige por estos dos principios para dar paso al cambio.
Observemos las siguientes imágenes y clasifiquemoslas según estos dos conceptos.
Vemos que algunos, como el centro de la margarita y el fractal, muestran claramente el orden, la simetría, una estructura dispuesta de determinada manera, mientras que lo que clasificamos como caos tienen una distribución aleatoria.
Tomando el ejemplo 2 y 3, que se trata de el mismo fenómeno natural visto desde dos puntos de vista distintos, ¿que sucede al cambiar de óptica? Un huracán visto desde el punto de vista del hombre produce caos, pánico y desorden, pero visto desde el punto de vista de la naturaleza es perfecto y ordenado, tiene espirales que cumplen con cierto patrón de ordenación.
¿Qué conclusión podemos sacar de esto?
Si un mismo fenómeno puede contener caos y orden simultáneamente es evidente que a pesar de ser opuestos se complementan, y como decíamos al principio, sin ese proceso de alternancia entre ambos no se darían los cambios.
Todo lo que nos rodea es caos y orden en un proceso cíclico. Es interesante poder observar como visualmente podemos percibirlo y como afecta en nuestra vida.
Allyson Grey "Caos y orden,la escritura sagrada"
jueves, 17 de noviembre de 2011
Connotación y denotación
Fotografía: Sebastiao Salgado
Al observar cualquier imagen podemos ver dos aspectos.
DENOTACIÓN: Los aspectos descriptivos de la misma, como el encuadre, la estructura, los colores, la iluminación, que personajes aparecen en la misma, que lugares,etc. En resumen, si una persona nos pidiera que le describamos una imagen, cuando esta no puede verla, deberíamos explicarle la parte superficial de esta, los elementos que la componen.
CONNOTACIÓN: La interpretación de una imagen depende de otros aspectos más profundos, ¿que sentimientos o sensación nos deja determinada obra de arte? ¿cual es el mensaje detrás de la imagen?
Esta doble mirada nos ayuda a descubrir como el lenguaje visual se comunica, como los colores, las texturas, la iluminación, los propios gestos o posturas de las personas y todos los demás recursos visuales, afectan en el mensaje a transmitir.
Los invito a observar algunos ejemplos, analizar que sensaciones y mensajes nos dejan.
Fotografía Sebastiao Salgado
Fotografía Martin Harvey
Fotografía Michael Martin
Fotografía Gregory Colbert
Al observar cualquier imagen podemos ver dos aspectos.
DENOTACIÓN: Los aspectos descriptivos de la misma, como el encuadre, la estructura, los colores, la iluminación, que personajes aparecen en la misma, que lugares,etc. En resumen, si una persona nos pidiera que le describamos una imagen, cuando esta no puede verla, deberíamos explicarle la parte superficial de esta, los elementos que la componen.
CONNOTACIÓN: La interpretación de una imagen depende de otros aspectos más profundos, ¿que sentimientos o sensación nos deja determinada obra de arte? ¿cual es el mensaje detrás de la imagen?
Esta doble mirada nos ayuda a descubrir como el lenguaje visual se comunica, como los colores, las texturas, la iluminación, los propios gestos o posturas de las personas y todos los demás recursos visuales, afectan en el mensaje a transmitir.
Los invito a observar algunos ejemplos, analizar que sensaciones y mensajes nos dejan.
Fotografía Sebastiao Salgado
Fotografía Martin Harvey
Fotografía Michael Martin
Fotografía Gregory Colbert
miércoles, 13 de abril de 2011
La expresividad del color
Les dejo un video donde podrán apreciar como la expresividad del color influye en el mensaje que una escena quiere proyectar. Este tipo de recursos, de destacar el cromatismo de algunos elementos, es muy utilizado en el cine oriental.
Variables del color
Cada vez que utilizamos un color, este tiene determinadas características, como la cantidad de pigmento de los colores primarios, de blanco y de negro. Cada color tiene sus cualidades.
MATIZ
Al observar el ejemplo vemos una clasificación de colores con respecto a la cantidad de rojo o de amarillo que este tiene. La variable del color matiz es justamente la cantidad de determinado color, por ejemplo, cuando decimos que un amarillo es verdoso, o que un rojo es violáceo, estamos hablando del matiz de un color.
TONO
En esta tabla de colores vemos como hay una variación de tono, es decir, como cambia un color con respecto a la cantidad de blanco o negro que tiene.
SATURACIÓN
Cuando queremos variar la saturación de un color, estamos hablando de la cantidad de pigmento que este color tiene. Si trabajamos con acuarelas, y queremos variar un mismo color, al dar varias capas de este pigmento estaremos haciendo el color más saturado. Cuanto más cantidad de agua (soluble) tenga el pigmento, el color es más transparente, y por lo tanto, es menos saturado.
En la tabla de ejemplos se muestra otra forma de variar la saturación, de acuerdo a la mezcla de un color con blanco, con negro o con su opuesto complementario (si no recuerdas cuales son los colores opuestos lee la entrada sobre colores primarios y secundarios.).
En los programas informáticos se trabaja con estas variables como en el ejemplo de arriba.Variando el color hacia la izquierda o derecha, horizontalmente, cambiamos el matiz. Para variar el tono tenemos un barra aparte, a la derecha, donde elegimos la cantidad de negro o blanco que queremos para nuestro color elegido. Para variar la saturación nos desplazamos por la superficie hacia arriba (mayor saturación) o hacia abajo (menor saturación).
Conocer estas variables y como lograr el color adecuado para expresarnos es una herramienta muy importante para lograr una buena composición.
Homenaje del artista Andy Warhol a Marylin Monroe
martes, 12 de abril de 2011
Colores primarios y secundarios
Colores primarios.
Son aquellos colores que no se pueden obtener por mezcla, por lo tanto se consideran absolutos. En la actualidad se consideran los colores: magenta, cyan y amarillo limón. Antes, cuando no se había logrado sintetizar los colores, los primarios eran: el amarillo de cadmio, el rojo carmín y el azul prusia.
(magenta, amarillo y cyan, colores primarios utilizados por ejemplo en las tintas de impresoras)
(Pigmentos primarios utilizados por la mayoría de los artistas)
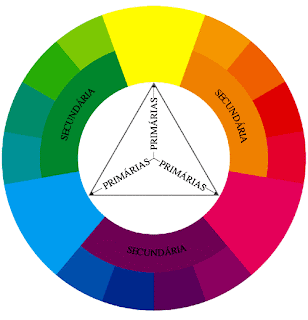
Colores secundarios. Los colores secundarios son aquellos logrados por la mezcla de los primarios: el naranja, el verde y el violeta.
Por último es importante tener en cuenta las parejas de colores opuestos o complementarios. Estos colores se encuentran del lado opuesto en el círculo cromático (ver imagen anterior). La forma más fácil de razonar que color es opuesto a cual es recordando que uno es primario, y su opuesto es el formado por los otros dos primarios.
Por ejemplo, el opuesto al amarillo es el color formado con el rojo+azul, es decir, el violeta.
Vemos claramente que ambos colores son muy diferentes, y generan contraste.El opuesto a el rojo es el formado por la mezcla de amarillo+azul, el verde.
El opuesto al azul es el formado por el amarillo+rojo, el naranja.
Simetría
La simetría es la correspondencia ideal de un objeto o cuerpo con respecto a un punto, a un eje o a un plano.
Simetría Central. Cuando un conjunto es simétrico con respecto a un punto, el centro de la simetría, clasificamos esta como central.
Para hallar el simétrico de un punto con respecto a un centro, trazamos una línea recta del punto A al centro O y tomamos la distancia entre ellos. Luego hallamos mediante esta distancia el punto A`, ubicado en el otro extremo de la recta.
Simetría Axial. Cuando un conjunto es simétrico con respecto a una línea recta, o un eje, lo clasificamos como simetría axial.
Para hallar el simétrico de un punto A con respecto a una recta l trazamos una perpendicular a esta recta que pase por A, y tomamos la distancia entre A y la recta. La distancia entre A y la recta l es igual a la distancia de A`y la recta l.
Observa las siguientes imágenes y clasifícalas en estos dos tipos de simetría.
lunes, 11 de abril de 2011
Teoría del Color (Primera actividad - 4º año)
El color es la sensación que se produce cuando un rayo de luz impresiona nuestros ojos. Cada cosa que vemos, emite una longitud de onda diferente, ya que las características de las superficies hacen que estas reflejen una parte de la luz y absorban otra parte. De acuerdo a como la luz influye en esos objetos, es el color que percibimos.
El espectro de luz percibida por el hombre, es decir, la franja de colores que podemos ver es la siguiente:
Podemos percibir claramente este espectro cuando observamos un arcoiris, o en la descomposición de la luz por medio de un prisma

En las próximas entradas veremos algunos conceptos como la relatividad del color (el color varía según el entorno en el que se encuentre), colores primarios y secundarios, variables del color y clasificación (fríos y cálidos).
Relatividad del color.
Observemos la siguiente imagen.
¿Cómo son los grises de los cuadrados centrales si los comparamos entre si?
¿Cómo son los grises de los cuadrados centrales si los comparamos entre si?
A pesar de percibirlos diferentes, estas figuras son del mismo color. ¿Porqué sucede esto?
Por la característica esencial del color, este es relativo, es decir, que depende del entorno en el que se encuentre.
En este caso el color gris es influido por el color de fondo, cuando el gris se encuentra contenido por el negro este fondo lo influye aclarándolo. Cuando está contenido por el blanco sucede lo contrario, lo influye oscureciéndolo.
En las próximas actividades veremos como es que los colores se influyen entre si, y lo aplicaremos para lograr una mayor expresividad, de acuerdo a la intención que nuestra composición tenga.
Les dejo algunos ejemplos de composiciones que aplican este principio. Se trata de obras de el artista plástico Josef Albers.
Para ampliar sobre este artista estaremos estudiando la corriente artística opt art (arte óptico).
domingo, 10 de abril de 2011
Mandalas (Primera actividad - 5º Biológico)
La palabra Mandala significa "círculo sagrado" en idioma sánscrito. Estas representaciones han sido utilizadas durante muchos siglos, en varias religiones, como símbolos de perfección.
Como veremos durante todo el curso, los conceptos de perfección en el arte son representados por determinadas proporciones, por la repetición de figuras, y también por el concepto en el que nos centraremos en esta actividad la simetría.
La simetría es la correspondencia exacta en tamaño, forma y posición de las partes de un todo. Si observamos las siguientes imágenes de Mandalas veremos como se aplica este concepto para cada uno de ellos.
¿Qué tipo de simetría observamos en estos ejemplos? ¿Se trata de imágenes con simetría axial o central?
En la próxima entrada veremos cual es su diferencia y como utilizar ambas construcciones para realizar nuestros propios Mandalas.
Les dejo una página donde podrán experimentar con un programa la creación de Mandalas en movimiento.
http://www.light-weaver.com/slide2/a.html
Caleidoscopios (Primera actividad 5º Biológico)
El concepto de simetría también es aplicable para los caleidoscopios, que son construidos mediante el enfrentamiento de 3 espejos. El reflejo de estos espejos permite estas imágenes tan inspiradoras. Se trata de una imagen formada mediante varias simetrías axiales, las de cada uno de los espejos.
La simetría axial consiste en una línea que divide la imagen en dos partes iguales.
Un ejemplo:
Si observamos detenidamente en la esquina inferior derecha de la foto, hay un elemento que hace que esta imagen no sea simétrica. Sin embargo el objeto cumple con las características de simetría en su estructura.
Observemos los ejes de simetría en un caleidoscopio
http://www.youtube.com/watch?v=HOWx1pV1zXQ
La simetría axial consiste en una línea que divide la imagen en dos partes iguales.
Un ejemplo:
Si observamos detenidamente en la esquina inferior derecha de la foto, hay un elemento que hace que esta imagen no sea simétrica. Sin embargo el objeto cumple con las características de simetría en su estructura.
Observemos los ejes de simetría en un caleidoscopio
http://www.youtube.com/watch?v=HOWx1pV1zXQ
Suscribirse a:
Entradas (Atom)